前回が2014年の1月更新だったので実に1年半ぶりとなります。

オレンジ先生作ののどかさんとはじめさんです。初オリキャラ!ありがとうございます!
イラスト自体は6月初旬くらいにいただいていた(ので、twitterのカバーなどに使っていた)のですが、サイトの方はバタバタしてしまっていました。
トップページに載せるにあたって多少トリミングなどの画像加工をしています。元画像は以下となります。

夏ですね。暑い日が続きますが、体調に気をつけていきたいものです。
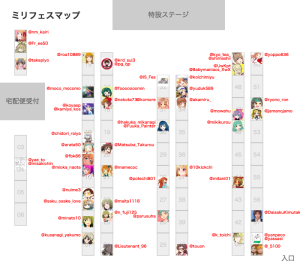
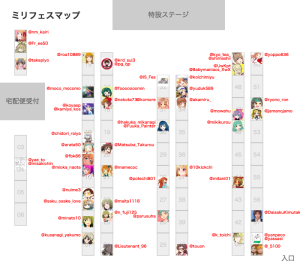
ふと思い立って表題のようなそんなサービス作りました。
MlMaps Generator

動機としては、「@t3_さんの自分用地図いいな」→「みんなミリフェスのスペースアピールしてるな」→「これ自動で地図作れるんじゃね?」→作ってみたという感じです。
とりあえず、完成した時点で寿命が一週間ないというw(イベント前一週間切ってる)でも、個人的にフロントエンドの勉強になったから良いかな。
技術的には、基本的に以下のサービスのマッシュアップな感じです。
流石に3時間じゃ無理でしたが、それなりに頑張ったので最低限使っても良いかなレベルにはなっているのではないかと。技術的には、フロントエンドが楽しかったですね今回。
たくさん参加する人がいるとその分地図も賑やかになります。

なお、負荷的な面は何も対策しておりませんので、愚直にフォローしている人一覧取りにいきますし、愚直にユーザー情報を取りにいきます。フォローしている人が多いと時間かかるかもしれませんし、何回もやるとTwitter側のアクセス制限(API Limit)に引っかかるかもしれませんのでご注意いただけますと幸いです。
コードの方は例のごとく、オープンソースな感じなのでPull Request等お願いできますと幸いでございます(余談ですが、ふとした瞬間にimas Organizationがとれてしまったので割とエンジョイしています)。というかスタイルシート書くのを放棄して各要素のstyle属性にcss直書きしているので分離したい。あとドキュメント。。。テストは、、、これ拡張するのかな……
以上、ご確認いただけますと幸いです。