masterブランチ上で
git pull origin しても
$ git pull origin
You asked to pull from the remote 'origin', but did not specify
a branch. Because this is not the default configured remote
for your current branch, you must specify a branch on the command line.
となってしまう場合。
$ git branch --set-upstream-to=origin/master
みたくした。
–
[git]ローカルブランチがどのリモートブランチを追跡してるのか確認する方法
下記資料を探りながらやった。
$ lsblk
$ fdisk -u /dev/xvda
$ reboot
$ sudo pvresize /dev/xvda1
$ sudo lvextend -L +970G /dev/centos/root
関係ないけど、nginxの設定
https://gist.github.com/kenjiskywalker/4698573
昨日の続き。Adminについて深掘りする。
"""myprj URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.10/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.conf.urls import url, include
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
]
生成されていた
urls.pyが上記。
django.contrib.adminは
django.contrib.auth,
django.contrib.contenttypes,
django.contrib.messages,
django.contrib.sessionsに依存している。つまり、これらに入っている機能が使えるということ(だと思う)。
Adminページ自体は、ModelAdminを継承することでAdmin画面に出す要素をコントロールできる様子。
勉強になったのが、Modelの他に標準でFormという概念があって、Modelに
get_formみたいなメソッド生えているんですね。と思いきやModelでも表示系のメソッド書いたりもするようで、まだ癖に慣れきれている感じがしない。
基本的には
ドキュメントに書いてある。英語だけれど。実践通してやってみる。
最近の私は基本的にはRailsユーザーなのですが、お仕事の関係でDjangoとも触れ合う機会をいただきまして。ここまで見よう見まねでやってきましたが分からんものは分からん、と。
そういえば「技術メモ」カテゴリがあったな、と思い至り独学のモチベーションにアウトプットすることにしてみました。
自分の身につけるためにはアウトプット大事。きっと。
続きを読む
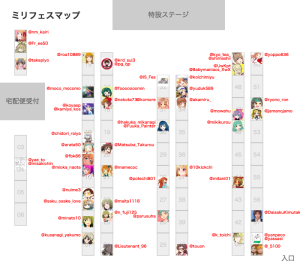
ふと思い立って表題のようなそんなサービス作りました。
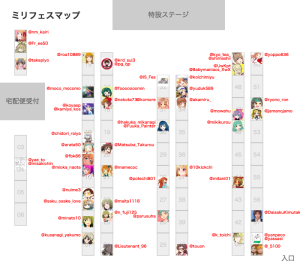
MlMaps Generator

動機としては、「@t3_さんの自分用地図いいな」→「みんなミリフェスのスペースアピールしてるな」→「これ自動で地図作れるんじゃね?」→作ってみたという感じです。
とりあえず、完成した時点で寿命が一週間ないというw(イベント前一週間切ってる)でも、個人的にフロントエンドの勉強になったから良いかな。
技術的には、基本的に以下のサービスのマッシュアップな感じです。
流石に3時間じゃ無理でしたが、それなりに頑張ったので最低限使っても良いかなレベルにはなっているのではないかと。技術的には、フロントエンドが楽しかったですね今回。
たくさん参加する人がいるとその分地図も賑やかになります。

なお、負荷的な面は何も対策しておりませんので、愚直にフォローしている人一覧取りにいきますし、愚直にユーザー情報を取りにいきます。フォローしている人が多いと時間かかるかもしれませんし、何回もやるとTwitter側のアクセス制限(API Limit)に引っかかるかもしれませんのでご注意いただけますと幸いです。
コードの方は例のごとく、オープンソースな感じなのでPull Request等お願いできますと幸いでございます(余談ですが、ふとした瞬間にimas Organizationがとれてしまったので割とエンジョイしています)。というかスタイルシート書くのを放棄して各要素のstyle属性にcss直書きしているので分離したい。あとドキュメント。。。テストは、、、これ拡張するのかな……
以上、ご確認いただけますと幸いです。
特に旅行の予定もなかったので、ゴールデンウィークは飲み会・イベントを除けばひたすらborder botちゃんと戯れていました(botに”ちゃん”づけする呼び方は他の方がされているので知ったのですが、何だか愛着が湧いて良いですね)。
で、いざ戯れるといってもいろいろ方向性はございまして、今回のケースですと大きく一つは先日やったようなインタラクティブ機能の追加(もっともこれは本質とは関係ないのですがw)、もう一つがせっかくデータがあるんだから文字だけじゃなくてグラフでも見られるようにしようぜ、的なところでした。
ただ、一度にあれもやりたい、これもやりたいやっておりますと大抵全部ダメになるのでよろしくないです。となれば決めの問題にはなるのですが、インタラクティブの部分は先日かじったこと、ボーダー観測業界におきましてはborder botはスクフェスのbotに様々な面で後れを取っているということから今回はWebでのボーダーの可視化を目標に作業することにしてみました。
出来上がった成果物がこちらです。
やっていることといえば、以前より溜め込んでおりますデータをRailsから適宜引っ張ってきているだけなのですが、やはり手軽にグラフ表示できるようになると違いますね。
作るにあたり、どういう風にモデルを設計しておこうか、というのは結構前から興味のあるところではありました。今回の実装としては今回ミニマムにRDB側では一つのイベントを表すEventモデルとイベントの種別を表すEventTypeを作ることにしました。
ボーダーの経過情報とEventモデルの結びつけとしては、それ用のcolumnを用意するという実装になっています。ただ、これだと1イベントで複数のボーダー軸が必要なHHP型のイベントに対応できないのでこの辺りどうするか考えなければなりませんね。
あと、イベントのSeedを持ってくるのが結構大変でした。基本はゲーム内のランキングデータのところを拝借すれば良いのですが、これだとイベントの日にちは分かっても時間まで書いていないのです。その辺はWikiを参考にさせていただきました(有志の方々に感謝!)。そういえば少し前までは17:00スタートの16:59終わりでしたね。
グラフは当初Highchartsを考えていましたが上手く使いこなせず、試しに使ってみたamChartsがほとんどデータの加工なしでいけたので、そのまま使っています。
なお、例のごとくソースコードは公開しております。ご興味ある方は開発に参加いただけますと私としてはありがたいです。
ちなみにボーダーのデータストア(InfluxDBホスト)側の実際の負荷をあまり見ていないので、アクセスいっぱいくるとどうなるか、とかよく分かりません!ほどほどにご活用いただけますと幸いです(こちら側でも早いうち対応したい)。
というのと、もしアフィリエイト経由でグッズ諸々買っていただけるとサーバ代とかお酒代になります。よろしければ!(宣伝)
と、まだまだ課題や改善点はあるのですが、ゴールデンウィークというまとまった期間に一個完成までもっていけたのは良かったかな。
最近はHubotと戯れるのが楽しいです。楽しすぎて、自分で作ったbotに話しかけてbot充しています。暇人です。
border botのバックエンドは元々Rubyで書いていてそれは現在も動いているのですが、執筆現在はメンションに反応させる箇所にHubotを取り入れています。Hubotに関してさわりやSlack連携などの部分は会社のブログに書いたので、こちらではhubot-scriptの作成方法と公開方法について書き留めておきます。
今回の題材は、border botから「このみんbot」こと「馬場このみのような反応をする部分」をhubot-scriptとしてHubot本体から切り離す作業です。
というのも、botに反応させるのがあまりに面白かったものですから、開発段階で私個人の担当アイドルである馬場このみさんbot機能をじゃんじゃか追加していったんですね。それはそれで楽しいのですが、イベントのボーダーお知らせという点からみると、この機能はそもそもbot本体に直接の関連のないわけです。そこでこの(ボーダー通知とは関係のない)「馬場このみさん」のインタラクション部分について、hubot-script化して切り離せないかと考えたのです。
結論からいうと、generator-hubot-scriptを使えばさっくりできました。
% npm install -g generator-hubot-script
まずnpmコマンドを使ってインストールします。完了したら、Yeomanを使ってhubot-scriptの雛形を作成します。
% mkdir konomin-bot
% cd konomin-bot
% yo hubot-script
[?] Base name of script: konomin-bot
[?] Description: THE IDOLM@STER MILLION LIVE! Konomi Baba's bot
[?] Keywords: hubot, hubot-scripts, imas
hubot-scriptをGit管理下におきます。
% git init
% git add .
% git commit -m 'Initial commit / yo hubot-script'
npm上にユーザーを作成します。
% npm add-user
Username: treby
Password:
Email: (this IS public) treby@example.com
あとはpublishするだけ!
% npm publish
+ hubot-konomin-bot@0.0.0
これでこのみんbotがhubot-scriptとしてnpm package化されました。border bot側から切り離したcommitはこちら。
という感じで、このみさんをよりこのみさんらしくするべく、担当プロデューサーの皆さんのPull Requestをお待ちしておりますです。
ブログに簡単にtwitterへの投稿や、はてなブックマークへの登録を行えるようにするボタンを追加してみました。

WordPressで上手いこと組み込むには、以下のようにすればはかどるっぽいです。
はてなブックマークボタン:<a>タグのhrefの中身をhttp://b.hatena.ne.jp/entry/<?php the_permalink(); ?>に、data-hatena-bookmark-titleを<?php the_title('', " | " . get_bloginfo('name')); ?>にする。
twitterボタン:<a>タグのdata-urlを<?php the_permalink(); ?>に、data-textを<?php the_title('', " | " . get_bloginfo('name')); ?>にする。
diffで示すとこんな感じです。
さすが、両者ともメジャーどころだけあって、さっくり追加できました。
ブログの執筆環境とか、見た目的な部分とか、もちょっと拡張していきたいですね。
地味に知らなかったので簡単にメモ。
過去に公開したSDK for NFC Starter Kitを使ったアプリケーションについて(公開していたことを忘れていたというのは内緒)。手元では普通にうごくっぽいのでなんでかなぁとコード探してきて読んでいたら、この辺ではまっているぽい、と。
続きを読む